Moneris is one of the popular online payment gateways for Canada and the USA. Moneris payment gateways accept all popular credit cards.
Moneris has a wonderful feature for eGift Card. Moneris payment gateway is generally known for its Gift Card Payments.
eGift cards are similar to credit cards. eGift cards are used by an organization for their customer loyalty. You can say it is like reward points collection.
This eGift card processing feature makes Moneris a stand-out payment gateway.
In this blog post. We are discussing. How we can configure the Hosted Payment? Without any complex process like REST API integration.
What’s different in this blog post?
This blog post has the PHP curl function for generating tickets and getting payment receipt data.
Here you can get more detail about the Moneris payment gateway development guide.
It is not completely helpful. So that’s why I wrote this blog post.
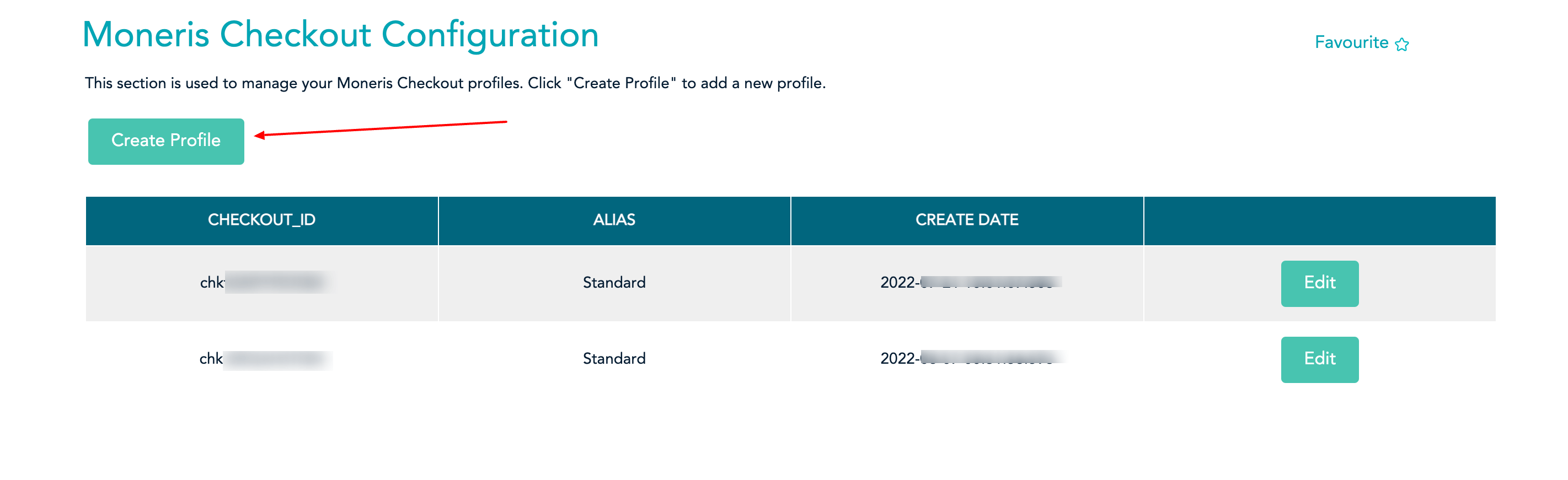
Configure Moneris Payment Store.
After registering an account. Open this URL.
Here you will get three important configuration settings.
a. Checkout Page ID
b. Store API token
c. Store ID

Javascript file and code place in your HTML template
<html>
<head>
<title>Moneris Payment Gateway</title>
</head>
<body>
<h1>Moneris Checkout Demo</h1>
<div id="outerDiv" style="width:400px;height:300px">
<div id="monerisCheckout"></div>
</div>
<script src="https://gatewayt.moneris.com/chktv2/js/chkt_
v2.00.js"></script>
<script>
var myCheckout = new monerisCheckout();
myCheckout.setMode("qa");
myCheckout.setCheckoutDiv("monerisCheckout");
myCheckout.startCheckout('<?php echo $token ?>');
var myPageLoad = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myCancelTransaction = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myErrorEvent = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myPaymentReceipt = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myPaymentComplete = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
/**
* Set callbacks in JavaScript:
*/
myCheckout.setCallback("page_loaded",myPageLoad);
myCheckout.setCallback("cancel_transaction",myCancelTransaction);
myCheckout.setCallback("error_event", myErrorEvent);
myCheckout.setCallback("payment_receipt",myPaymentReceipt);
myCheckout.setCallback("payment_complete", myPaymentComplete);
</script>
</body>
</html>
Pass cart data to Moneris and generate a unique ticket id.
This ticket id displays the payment form and Gift card processing form. The following code variable “$token” is used in the JavaScript function. So keep this code at the top of the file. See blog bottom source code content.
$payload = '{
"store_id":"monca00392",
"api_token":"qYdISUhHiOdfTr1CLNpN",
"checkout_id":"chkt5MYRZ00392",
"environment":"qa",
"txn_total":"5.00",
"action":"preload"
}';
// Prepare new cURL resource
$ch = curl_init('https://gatewayt.moneris.com/chkt/request/request.php');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLINFO_HEADER_OUT, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $payload);
// Set HTTP Header for POST request
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Content-Length: ' . strlen($payload))
);
// Submit the POST request
$result = curl_exec($ch);
// Close cURL session handle
curl_close($ch);
print_r($result);
$response_data = json_decode($result);
print_r($response_data);
$result_data = json_decode($result, true);
print_r($result_data);
if( isset($result_data['response']['error']) && ( ! (bool) $result_data['response']['success'] ) ){
echo 'error message';
}
$token = $result_data['response']['ticket'];
Fetch receipt details after payment processing.
This PHP code renders after payment callback. The payment calls back javascript function returns the ticket id. This ticket reference will be used to get payment detail on the web page.
$payload = '{
"store_id":"monca00392",
"api_token":"qYdISUhHiOdfTr1CLNpN",
"checkout_id":"chkt5MYRZ00392",
"ticket": "1660029799LOxQYH4Ro5r0dvlvdDf1lb84C3kfhF", // this id return by payment_complete callback
"environment": "qa",
"action": "receipt"
}';
//$payload = json_encode($data);
$ch2 = curl_init('https://gatewayt.moneris.com/chkt/request/request.php');
curl_setopt($ch2, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch2, CURLINFO_HEADER_OUT, true);
curl_setopt($ch2, CURLOPT_POST, true);
curl_setopt($ch2, CURLOPT_POSTFIELDS, $payload);
// Set HTTP Header for POST request
curl_setopt($ch2, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Content-Length: ' . strlen($payload))
);
// Submit the POST request
$result2 = curl_exec($ch2);
// Close cURL session handle
curl_close($ch2);
$result_data2 = json_decode($result2);
echo '<pre>'; print_r($result_data2);
How to test the checkout payment?
Here you can get test credit card detail for testing.
Full source code
<?php
/**
* this is testing payload. You can use similar like documenation.
* But this example just for checkout demo. So no need to pass full cart information.
* Because we are using own cart pages. Payment mehtod only for payment porcess.
*/
$payload = '{
"store_id":"monca00392",
"api_token":"qYdISUhHiOdfTr1CLNpN",
"checkout_id":"chkt5MYRZ00392",
"environment":"qa",
"txn_total":"5.00",
"action":"preload"
}';
// Prepare new cURL resource
$ch = curl_init('https://gatewayt.moneris.com/chkt/request/request.php');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLINFO_HEADER_OUT, true);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $payload);
// Set HTTP Header for POST request
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Content-Length: ' . strlen($payload))
);
// Submit the POST request
$result = curl_exec($ch);
// Close cURL session handle
curl_close($ch);
print_r($result);
$response_data = json_decode($result);
print_r($response_data);
$result_data = json_decode($result, true);
print_r($result_data);
if( isset($result_data['response']['error']) && ( ! (bool) $result_data['response']['success'] ) ){
echo 'error message';
}
$token = $result_data['response']['ticket'];
?>
<html>
<head>
<title>Moneris Payment Gateway</title>
</head>
<body>
<h1>Moneris Checkout Demo</h1>
<div id="outerDiv" style="width:400px;height:300px">
<div id="monerisCheckout"></div>
</div>
<script src="https://gatewayt.moneris.com/chktv2/js/chkt_
v2.00.js"></script>
<script>
var myCheckout = new monerisCheckout();
myCheckout.setMode("qa");
myCheckout.setCheckoutDiv("monerisCheckout");
myCheckout.startCheckout('<?php echo $token ?>');
var myPageLoad = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myCancelTransaction = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myErrorEvent = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myPaymentReceipt = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
var myPaymentComplete = function(data) {
console.log(data);
const obj = JSON.parse(data);
console.log(obj.ticket);
};
/**
* Set callbacks in JavaScript:
*/
myCheckout.setCallback("page_loaded",myPageLoad);
myCheckout.setCallback("cancel_transaction",myCancelTransaction);
myCheckout.setCallback("error_event", myErrorEvent);
myCheckout.setCallback("payment_receipt",myPaymentReceipt);
myCheckout.setCallback("payment_complete", myPaymentComplete);
</script>
</body>
</html>



