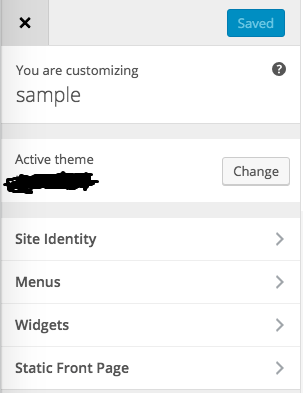
WordPress has a number of default Customizer panels that are in core and applied to all themes – these include Menu and Widgets as well as Site Identity and Static Front Page.

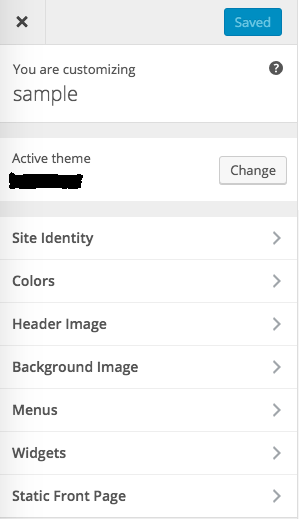
Once you add_theme_supports in your themes function.php file for custom-background you get two more panels; Colors and Background Image.

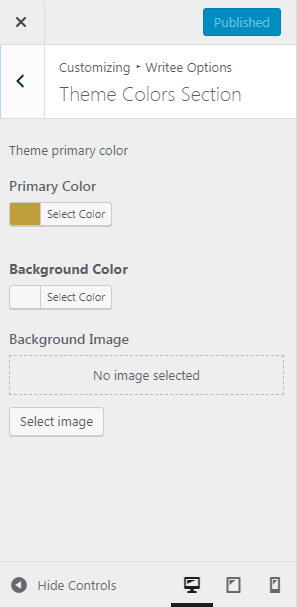
Move Colors and Background Image under the custom section.
I am using Writee WordPress Theme. So I am updating this code for Writee WordPress Theme. You can update it according to your website active theme. You need to update your existing customizer file.
1. First, remove the Colors and Background Image Section.
$wp_customize->remove_section("colors");
$wp_customize->remove_section("background_image");
2. Add a custom section. You can ignore this code if you already have custom section registered and want to place colors and background image controls under that section.
/*
add a custom section. section name wrt_color_settinges.
*/
$wp_customize->add_section('wrt_color_settinges', array(
'title' => __('Theme Colors Section', 'writee'),
'description' => __('Theme primary color','writee'),
'panel' => 'wrt_main_options',
'priority' => 32,
));
3. Add this code for display colors and background image control under your custom section.
$wp_customize->get_control( 'background_color' )->section = 'wrt_color_settinges'; $wp_customize->get_control( 'background_color' )->priority = 11; $wp_customize->get_control( 'background_image' )->section = 'wrt_color_settinges'; $wp_customize->get_control( 'background_image' )->priority = 12;
My custom section name is wrt_color_settinges. You can replace your custom section name. The priority is not mandatory. It just to set display priority.

So there you have it, you can move many custom controls into the custom section. I hope you love it.



